Happy Summer!!
This is just to test out the Github pages platform without using a
static site generator.
This is a very simple site that I have up temporarily while I experiment
with different developer tools.
My top 4 repositories I'm currently developing in are:
(some might be private)
- This one
-
Scripts-Pwsh
- Kickass collection of amazing Powershell utility functions and scripts.
-
My Python Scripts
My experimental python script repository for testing out various stdlib modules and popular
pip modules like requests
- My dotfiles repo, which is just a collection of my dotfiles I use in Linux/Windows on a daily basis. Constantly updated and maintained.
- mdbook_test, which is a test of the
MDBook software available from Arch Linux's official pacman repository.
-
my github profile
Be aware this site is under constant development. It can and
will change over time.
Here is another update directly from MSYS2's Emacs on my laptop. They
say Vim is the best editor, even better than editors like
Visual Studio Code. Vim has been around for a long time
and is highly customizable. And so is Emacs.
Command-line working
Basically I'm practicing working in the command-line. There's a ton of
information to consume, and it can be easy to fry your brain, but when I
finally get something to work without anyone holding my hand, the
feeling is great! And Vi/Emacs have a lot more options for moving thru
text without using the mouse.
Here is the list of Linux-based environments I'm using and playing
around with:
- MSYS2
- Cygwin
- WSL1 and 2
- And traditional tools like vim, emacs, and others.
-
GNU Nano is a great starter's text editor for people new to linux.
It's not as feature-packed and customizable as vim/emacs though.
-
Arch Linux: Installed by using
ArchWSL. My favorite
distro at the moment.
- Ubuntu 20.04
- Debian Testing
This site is built by hand
And by hand I mean by using HTML and CSS while also using
Bootstrap, JQuery. These dependencies
are delivered to the browser by way of
CDN. With
Bootstrap, you can add really great web components and put
them together however you'd like.
As you can see, column 2 is a lot bigger than one and three
That's because the class is "col-8" and the other ones
are col-4's.
Working on integrating with Jekyll and adding/creating custom themes
for it or a different
SSG, like Gatsby or
Hugo.
Some goals for this site:
-
Integrate with an SSG.
List of SSGs here.
-
Experiment with different layouts and themes using
Themestrapp and/or other
tools.
- Learn Vim and/or Emacs
-
Learn how to incorporate one of the many
Javascript Web Frameworks
Content can be styled by simply using Bootstrap CSS classes
which integrate JQuery in producing certain effects like collapsing
content, buttons that do different stuff, responsive nav bars, and all
sorts of stuff like that.
I have been spending a lot of time learning about Yarn and
NPM and other technologies and frameworks that make it easy
for the developer to add great functionality and user experience to
their site.
I have not currently been using any Javascript packages or
dependencies in this site.
What have I been working on?
I'm currently writing about my experience as an aspiring web developer.
I've written it all inside VSCodium into an
HTML file using my webdev expertise to format it and
make it look nice.
Using Bootstrap of course.
My latest venture has been into the world of
Hugo
SSG
and using the golang compiler to build the site. Today I
have also been experimenting with building sites using node.js
frameworks like create-react-app and the
bootstrap-npm-starter which you can find
here
Also,
react-webpack-starter
didn't work for me, but of course there are tons of different packages
to explore.
Sometimes I'll make the mistake of cloning the repository instead of
using npm to install it. But then I found out that all I have to do is
run the command npm install inside the directory and it
will then install all the dependencies needed to run the development
server and other things.
I will implement those technologies into this repository in due time.
There are a ton of great packages of software out there that do a bunch
of different things.
Right now, with this site, I just use the tools and packages available
in my editor of choice.
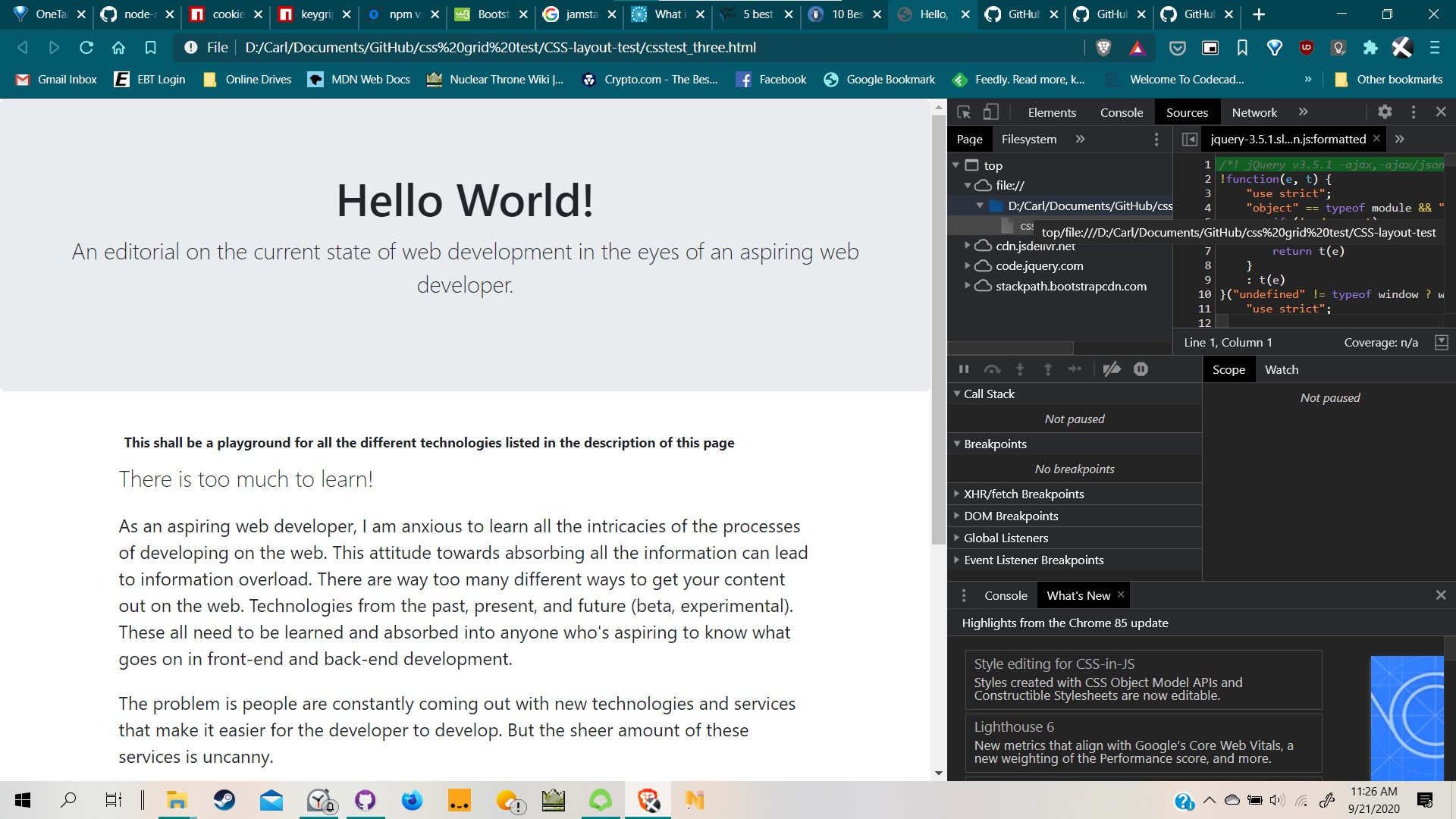
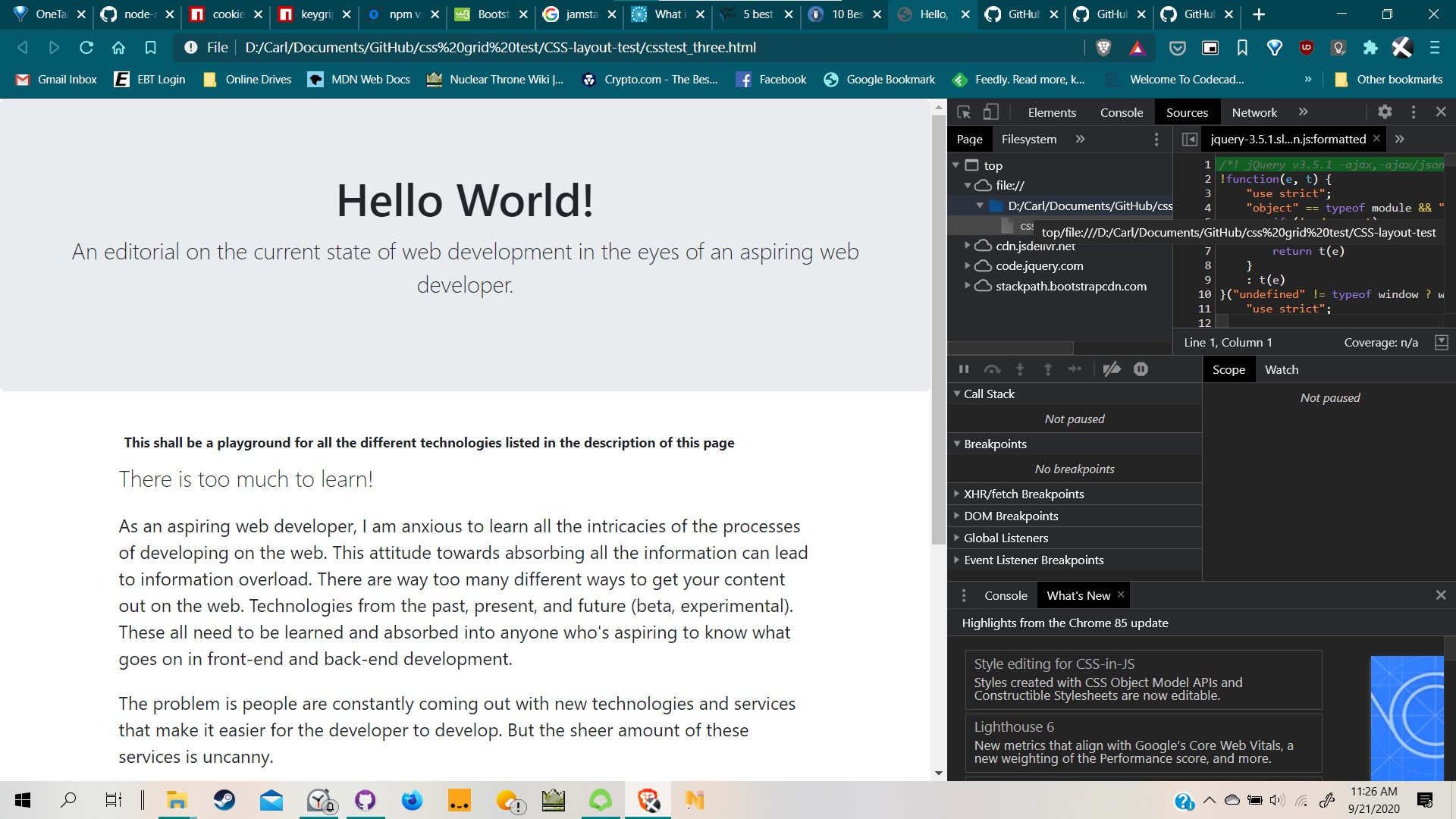
Here is a screenshot of me using Chrome DevTools to inspect it.

Next I want to write about all the awesome extensions I use in
VSCodium as
a beginner developer. I have access to some great functions that allow
for an easier development experience. Things like CSS Peek and
HTML CSS Support add to the already feature-packed HTML/CSS
extensions built into
Visual Studio Code.
Also FYI for people who don't know,
VSCodium is
simply a build of the Open Source code without the weight of the
Microsoft License attached to it. And I just like to support
Open Source in general.